Как сделать favicon ico в Photoshop
Описание
Существует много сайтов позволяющих сделать favicon ico. Так, загружая свою картинку на сайт, мы получаем на выходе favicon ico. Тем не менее, для того чтобы качественно сделать favicon ico необходимо что бы favicon ico получался четким и понятным. Здесь мы покажем, как сделать favicon ico используя Adobe Photoshop. На выходе вы получите качественный авторский favicon ico.
Устанавливаем плагин для того чтобы сделать favicon ico
Для начало работы, необходимо что бы Photoshop мог сохранять картинки в формате ico. Для этого необходимо проделать следующие действия:
а. скачать плагин разархивировать и перенести его в следующую папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
плагин favicon ico
б. Затем перезапустить Photoshop и преступить к созданию favicon ico.
Теперь можем сделать favicon ico
Для того что бы сделать favicon ico нет необходимости в знаниях всех тонкостей Photoshopa. Вполне достаточно и общего знакомства с Photoshop так как, для того что бы сделать favicon ico нет необходимости в умении пользования графическими редакторами. Таким образом, создание favicon ico является вполне простой и выполнимой задачей.
Итак, запускаем Photoshop и для создания favicon ico нажимаем кнопку в правом верхнем углу: Файл – Создать.
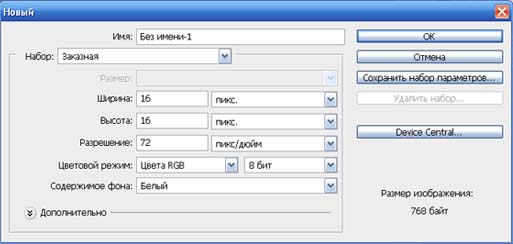
Появляется следующее окно, в котором указываем ширину и высоту favicon ico, соответственно 16х16 пикселей так же можем задать фон favicon ico. Так фон favicon ico выбираем прозрачным, расширение 96 пикс/дюйм, цветовой режим выбираем RGB и соответственно 8 бит.

В последствие берем инструмент масштаб и приближаем favicon ico с тем, что бы было удобнее рисовать favicon ico.

Далее берем инструмент карандаш для точного нанесенья линий.

Указываем размер карандаша

Указываем цвет карандаша и рисуем favicon ico изменяя карандаш на нужный цвет.
Цвет карандаша favicon ico
Создание favicon ico в ручную обусловлено тем, что если уменьшать любое изображение до 16х16 пикселей, то получается непонятное пятно и что бы получить четкость и качество favicon ico рисуется в ручную. Поэтому создаваемый favicon ico должен быть достаточно простым.
После того как нарисовали favicon ico, необходимо сохранить сделанный favicon ico. Для этого нажимаем следующие команды: Файл – Сохранить как или ctrl+shift+s.
Выбираем тип файла: ICO (Windows Icon)(*.ICO)
Указываем имя файла: favicon.ico
Примечание: Для того что бы иконка favicon удачно сохранилась, необходимо что бы фон на котором рисуется иконка был прозрачным. Так же, для проверки правильного сохранения иконки favicon можно нажать правую кнопку мыши на иконки favicon.ico и выбрать свойства, далее перейти на вкладку Сводка. Если на данной вкладке вы видите все характеристики картинки, то иконка сохранена правильно, в противном случае необходимо сохранить заново favicon.ico.
Сохраняем favicon.ico в корне сайта, где расположена страница index.html
Проверяем правильность сделанного favicon ico
Проверить правильность сделанного favicon ico достаточно просто заходим на сайт, куда записали favicon ico и смотрим в адресную строку через браузер Mozilla Firefox, Opera, Internet Explorer. Если созданный favicon ico отображается в адресной строке сайта значит создание favicon ico успешно завершено.
Остается только дождаться индексации favicon ico и тогда в Яндексе в результатах поиска favicon ico будет отображаться напротив страниц сайта. Индексация favicon ico может проходить, от недели до нескольких месяцев.


Рекомендуемые комментарии
Комментариев нет