Онлайн сервера в % для форума. ( Кружочком )
Описание
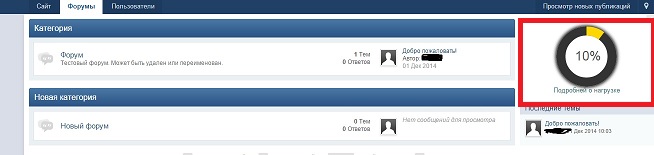
Для начала посмотри как это будет выглядеть
 
Что же нам нужно ?
1) создать в корневой директории форума папку online
 
2) в ней создать 3 файла.
 
2.1 ) circle.js.
/**! * easyPieChart * Lightweight plugin to render simple, animated and retina optimized pie charts * * @license Dual licensed under the MIT (http://www.opensource.org/licenses/mit-license.php) and GPL (http://www.opensource.org/licenses/gpl-license.php) licenses. * @author Robert Fleischmann <rendro87@gmail.com> (http://robert-fleischmann.de) * @version 2.0.1 **/!function(){var a=function(a,{var c=document.createElement("canvas");"undefined"!=typeof G_vmlCanvasManager&&G_vmlCanvasManager.initElement(c);var d=c.getContext("2d");if(c.width=c.height=b.size,a.appendChild(c),window.devicePixelRatio>1){var e=window.devicePixelRatio;c.style.width=c.style.height=[b.size,"px"].join(""),c.width=c.height=b.size*e,d.scale(e,e)}d.translate(b.size/2,b.size/2),d.rotate((-0.5+b.rotate/180)*Math.PI);var f=(b.size-b.lineWidth)/2;b.scaleColor&&b.scaleLength&&(f-=b.scaleLength+2);var g=function(a,b,c){c=Math.min(Math.max(0,c||1),1),d.beginPath(),d.arc(0,0,f,0,2*Math.PI*c,!1),d.strokeStyle=a,d.lineWidth=b,d.stroke()},h=function(){var a,c,e=24;d.lineWidth=1,d.fillStyle=b.scaleColor,d.save();for(var e=24;e>=0;--e)0===e%6?(c=b.scaleLength,a=0):(c=.6*b.scaleLength,a=b.scaleLength-c),d.fillRect(-b.size/2+a,0,c,1),d.rotate(Math.PI/12);d.restore()};Date.now=Date.now||function(){return+new Date};var i=function(){return window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||function(a){window.setTimeout(a,1e3/60)}}();this.clear=function(){d.clearRect(b.size/-2,b.size/-2,b.size,b.size)},this.draw=function(a){this.clear(),b.scaleColor&&h(),b.trackColor&&g(b.trackColor,b.lineWidth),d.lineCap=b.lineCap;var c;c="function"==typeof b.barColor?b.barColor(a):b.barColor,a>0&&g(c,b.lineWidth,a/100)}.bind(this),this.animate=function(a,c){var d=Date.now();b.onStart(a,c);var e=function(){var f=Math.min(Date.now()-d,b.animate),g=b.easing(this,f,a,c-a,b.animate);this.draw(g),b.onStep(a,c,g),f>=b.animate?b.onStop(a,c):i(e)}.bind(this);i(e)}.bind(this)},b=function(b,c){var d,e={barColor:"#ef1e25",trackColor:"#f9f9f9",scaleColor:"#dfe0e0",scaleLength:5,lineCap:"round",lineWidth:3,size:110,rotate:0,animate:1e3,renderer:a,easing:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b+c:-d/2*(--b*(b-2)-1)+c},onStart:function(){},onStep:function(){},onStop:function(){}},f={},g=0,h=function(){this.el=b,this.options=f;for(var a in e)e.hasOwnProperty(a)&&(f[a]=c&&"undefined"!=typeof c[a]?c[a]:e[a],"function"==typeof f[a]&&(f[a]=f[a].bind(this)));f.easing="string"==typeof f.easing&&"undefined"!=typeof jQuery&&jQuery.isFunction(jQuery.easing[f.easing])?jQuery.easing[f.easing]:e.easing,d=new f.renderer(b,f),d.draw(g),b.dataset&&b.dataset.percent&&this.update(parseInt(b.dataset.percent,10))}.bind(this);this.update=function(a){return a=parseInt(a,10),f.animate?d.animate(g,a).draw(a),g=a,this}.bind(this),h()};window.EasyPieChart=b}();var options = { scaleColor: false, trackColor: '#333', barColor: '#FA8072', lineWidth: 18, lineCap: 'butt', size: 120};var charts = [];[].forEach.call(document.querySelectorAll('.chart'), function(el) { charts.push(new EasyPieChart(el, options));});
В нем задаются цвета фона и полосочки. так же размер ( trackColor , barColor , size: 120 )
&nbsp;
2.2 ) Файл style.css
.chart { display: inline-block; width: 120px; height: 120px; margin: 0 10px; vertical-align: top; position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding-top: 22px; border-radius:50%; box-shadow: 0 0 8px 2px #111;}.chart canvas { position: absolute; left: 0; top: 0;}.chart span { display: block; font-size: 2em; font-weight: normal; margin:20px 00 20px 30;}
В нем задаются стили для вывода поля под наш "кружочек".
2.3 ) Файл online.php
<?php/*** Description of online** @author Anton Faibyshev* email: faibyshevao@gmail.com* skype: zGrandy* Специально для mmo-develop.ru*/error_reporting(0);class online { private $config; private $delay; private $filename; private $maxonline; private $online; private $persent; private $rate; public function __construct() { // Данные для соединения с базой сервера $this->config['host'] = 'localhost'; $this->config['user'] = 'root'; $this->config['password'] = 'fv123'; $this->config['db'] = 'l2j'; //Настройки $this->filename = 'cache.txt'; //имя файла, в который будет кешироваться онлайн. ВНИМАНИЕ !!! В нем будет хранится реальный онлайн $this->delay = 1; // Время обновления онлайна из базы . например для обновления раз в 5 минут необходимо установить значение 300 $this->persent = false; //в выводить % от максимально онлайна, или же онлайн с накруткой. для % - true , для онлайна false $this->maxonline = 10; // Максимальный онлайн, если выводить в % $this->rate = 12; // Коєфициєнт накрутки онлайна, если выводится онлайн } public function get_online() { $this->new_online(); if ($this->persent) { $online = ($this->online / $this->maxonline) * 100; return round($online); } else { $online = $this->online * $this->rate; return round($online); } } private function new_online() { $last_update = time() - filemtime($this->filename); if ($last_update > $this->delay) { $this->online = $this->refresh_online(); $fp = fopen($this->filename, 'w'); fwrite($fp, $this->online); fclose($fp); return true; } else { $fp = fopen($this->filename, "r"); if ($fp) { $this->online = fgets($fp, 999); } fclose($fp); return true; } } private function refresh_online() { $conn = new mysqli($this->config['host'], $this->config['user'], $this->config['password'], $this->config['db']); $query = "SELECT count(0) FROM `characters` WHERE `online`!=0"; $result = $conn->query($query); if (!$result) { return false; } $rows = $result->fetch_assoc(); $conn->close(); $result->free(); return $rows['count(0)']; }}$online = new online;echo $online->get_online();
ВНИМАНИЕ!!!
в строчках
&nbsp;
$config_db[&amp;#39;host&amp;#39;] = &amp;#39;localhost&amp;#39;;
$config_db[&amp;#39;user&amp;#39;] = &amp;#39;root&amp;#39;;
$config_db[&amp;#39;pass&amp;#39;] = &amp;quot;password&amp;quot;;
$config_db[&amp;#39;db&amp;#39;] = &amp;#39;l2j&amp;#39;;
необходимо подставить ваши данные для коннекта к бд
адрес бд , логин, пароль. название базы.
Они должны быть в одинарных кавычках ( &amp;amp;#39; )/
&nbsp;
$delay отвечает за частоту обновления онлайн с бд.
если ставить сильно маленькое чисто будет идти сильная нагрузка на бд.
Указывается в секундах. Например 300 это 5 мин. Онлайн будет обновляться раз в 5 минут.
&nbsp;
2.1) в папке online создать пустой файл online.txt
&nbsp;
3) Вставка кода на сайт.
&amp;amp;lt;center&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt;&amp;amp;lt;link rel=&amp;amp;quot;stylesheet&amp;amp;quot; href=&amp;amp;quot;online/style.css&amp;amp;quot; type=&amp;amp;quot;text/css&amp;amp;quot; media=&amp;amp;quot;screen&amp;amp;quot; charset=&amp;amp;quot;utf-8&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;div class=&amp;amp;quot;chart&amp;amp;quot; data-percent=&amp;amp;quot;5&amp;amp;quot; id =&amp;amp;quot;divonlineinpersent&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;span id=&amp;amp;quot;spanonlinepercent&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/span&amp;amp;gt;&amp;amp;lt;canvas height=&amp;amp;quot;120&amp;amp;quot; width=&amp;amp;quot;120&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/canvas&amp;amp;gt;&amp;amp;lt;/div&amp;amp;gt;&amp;amp;lt;script&amp;amp;gt;var HTTP = {};var request = new XMLHttpRequest();var url =&amp;amp;quot;online/online.php?online=0&amp;amp;quot;;request.open(&amp;amp;quot;GET&amp;amp;quot;, url, false);request.setRequestHeader(&amp;amp;quot;UserAgent&amp;amp;quot;, &amp;amp;quot;XMLHttpRequest&amp;amp;quot;);request.send(null);var text =&amp;amp;#39;OFF&amp;amp;#39;;var persent =0;if (request.responseText&amp;amp;lt;100 &amp;amp;amp;&amp;amp;amp; request.responseText&amp;amp;gt;0){text =request.responseText+&amp;amp;quot;%&amp;amp;quot;;persent=request.responseText;}document.getElementById(&amp;amp;#39;divonlineinpersent&amp;amp;#39;).setAttribute(&amp;amp;quot;data-percent&amp;amp;quot;,persent);document.getElementById(&amp;amp;quot;spanonlinepercent&amp;amp;quot;).innerHTML=text;&amp;amp;lt;/script&amp;amp;gt;&amp;amp;lt;script src=&amp;amp;quot;online/circle.js&amp;amp;quot;&amp;amp;gt;&amp;amp;lt;/script&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt;&amp;amp;lt;a href=&amp;amp;quot;ссылка на вашу тему с описанием.&amp;amp;quot;&amp;amp;gt;Подробней о нагрузке&amp;amp;lt;/a&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt;&amp;amp;lt;br&amp;amp;gt;&amp;amp;lt;/center&amp;amp;gt;
&nbsp;
&nbsp;
Данный код и выведет кругляшок в месте, куда вы его тыкнули.
&nbsp;
Например в ipb код можно вставить как рекламный баннер на главной странице форума.
(Админ панель - Система - Настройки - Настройки системы рекламы
Включить систему - ДА
и в Код для добавления в боковую панель вставить наш код)
&nbsp;
Все, готово)
&nbsp;
Свои вопросы можете задать в лс ( http://forummaxi.ru/user/8684-zgrandy/ )
Написано специально для форума макси.


Рекомендуемые комментарии
Комментариев нет