-
Публикаций
1093 -
Зарегистрирован
-
Посещение
-
Победитель дней
50 -
Отзывы
100%
L2Banners стал победителем дня 4 декабря 2023
L2Banners имел наиболее популярный контент!
Репутация
664Информация о L2Banners
-
Звание
Легенда форума
Информация
-
Пол
Мужчина
-
Интересы
https://get-web.site/ - Качественная верстка сайтов по доступным ценам!
Контакты
-
Skype
l2banners
- Сайт
- Вконтакте
-
Так на openserver по умолчанию у root и нет пароля...
-
Скажем так, группа очень живая и активная, но политика ВК последнее время сместилась в сторону подражания Тик-Току, Инстограмм, фейсбук . Они сделали из ВК какого-то франкенштейна, при чем не скопировав самых важных плюшек из этих соц. сетей. ВК внедрили "умную ленту" и сами решают кому и что показывать. То есть даже если ты подписан на группу, паблик или страницу какого-то человека, ты вообще можешь никогда не увидеть постов с этих страниц. Даже если переключить в ручную "умную ленту" на хронологическую они все равно подмешивают много мусора в виде рекомендаций, рекламы и лоббирования собственных ресурсов. Они изменили UX/UI и нивелировали достижения даже групп миллионников. Сейчас это массовая проблема на которую ВК закрывают глаза. Вот к примеру вчера ВК выложили пост и какую реакцию они получили: И так под каждым постом последнее время. К чему я все это пишу? К тому что группе уже более 10 лет и в разные периоды выхлоп абсолютно разный. Были времена когда один пост за 300 рублей мог набрать до 200 переходов, а были времена, что с трудом 10 набирал. Завтра ВК поменяют алгоритм и все резко изменится в ту или иную сторону, но цену я не меняю уже давно в независимости от курса рубля или кол-ва переходов. По современным меркам ВК, группа очень живая, даже сейчас зайди и посмотри сколько комментариев от разных людей и это с учетом того, что сейчас алгоритмы работают не в пользу тематических сообществ. Или ты думаешь, что комментарии тоже накручены? Одно другому не мешает. Кроме того многие подписчики считают авторитетным размещение рекламы именно в нашей группе. А вот спам у многих сейчас вызывает больше отвращение, чем желание присоединиться в очередной легенде.. А по-моему в обиду: Конечно за 10 лет накопилось много неактивных профилей, тем не менее в группу каждый день добавляют новые.
-
А еще есть, чат https://t.me/chatl2 , там конечно же тоже все накручены! Не вздумай заходить!
-
Почти все топ проекты берут периодически рекламу, просто у меня нет договоренностей с агентствами, рекламщиками, сммщиками и я никому не навязываясь залетая на каждой открытие с лозунгами "купи рекламу у нас прямо сейчас и получи онлайн 100500 и скидку 90% ". Группа эта давно стала хобби, а не средством заработка, тебе такого никогда не повторить
-
View File HTML шаблон Aneras by L2banners Когда-то давно верстал этот сайт, но проект так и не дошел до релиза. Админы со спонсором что-то не поделили и все технично слились оставив мне только предоплату и сам шаблон. Поэтому в честь наступающего 2024 года я его откопал и делюсь с вами. Password: tplbox.store Submitter L2Banners Submitted 12/17/23 Category Web составляющие Автор l2banners
-
Версия 1.0.0
30 раз скачали
Когда-то давно верстал этот сайт, но проект так и не дошел до релиза. Админы со спонсором что-то не поделили и все технично слились оставив мне только предоплату и сам шаблон. Поэтому в честь наступающего 2024 года я его откопал и делюсь с вами. Password: tplbox.storeБесплатный
-
Вспомнил про один интересный кейс и решил рассказать о нем: https://www.youtube.com/watch?v=I1cGHAZE3Jc Эта мини игра в стиле Lineage 2 была разработана для проекта E-Global. Она запускается через бота в Telegram и взаимодействует с API на сервере. Для каждого уровня генерируются разные конфигурации, которые присылает сервер после прохождения текущего уровня. Можно задавать такие параметры: Кол-во мобов присутствующих одновременно на сцене Скорость респа мобов Количество мобов которое необходимо убить, чтобы закончить уровень Скорость передвижения моба ( Каждому мобу рандомно назначается своя скорость) Менять точки респавна Кол-во попаданий необходимое для убийства моба Так же заложено много других возможностей, менять фон, менять скины мобов и т.д.. Помимо этого есть глобальный конфиг, при помощи которого можно менять скорость полета стрелы, а так же задавать случайное отклонение имитируя реальное поведение (То есть даже если стрелять в одно и тоже место стрела будет слегка менять траекторию). Чтобы пощекотать нервы, у лучника есть слепая зона. Когда моб подходит слишком близко, лучник уже не может его убить, но у него еще есть немного времени, чтобы успеть убить других мобов и закончить уровень. Самое интересное для меня было это реализация траектории полета стрелы, угол наклона в зависимости от скорости, её ускорение и т.д... Это тот случай когда пришлось вспомнить математику и подобрать подходящую формулу с учетом тех данных которые доступны в фреймворке. Данная игра была написана на jаvascript при помощи фреймворка для 2D-игр Phaser. В неё можно играть как с телефона так и с компьютера.
-
Я первый раз решил записать информационный ролик. Знаю что многие не примут это, но я не могу молча смотреть как в 2023 году каждый второй урок для новичков начинается с того, что им рекомендуют обнулять стили. В общем вот:
- 1 ответ
-
- 1
-

-
TPLBOX.store – интернет-магазин адаптивных шаблонов для игровых и бизнес сайтов, посадочных страниц (landing page), фоновых видео и множества других веб-продуктов, а так же услуг в сфере web-разработки. Наш ассортимент постоянно расширяется. Несмотря на то, что мы только начали свою работу, мы стремимся предложить вам самые актуальные и качественные ресурсы для создания вашего уникального онлайн-проекта. На данный момент ведется активная разработка html-шаблонов для сайтов Lineage 2, а так же их адаптация под популярные CMS, в том числе mmoweb, Stress Web и набирающую популярность SphereWeb. Приобретая какие-либо файлы вы получаете к ним доступ в личном кабинете, а также возможность скачать будущие обновления. Создайте свой сайт при помощи TPLBOX.store — мы делаем веб-разработку доступной и удобной!
-
Эксклюзивное фото специально для нашей группы от косплейщицы AJIy на фестивале Epic Con Russia в свежескрафченном Авадоне А это уже фото в хорошем качестве с фотосета: Пообщаться с ней можете в нашем чате, она часто рассказывает о ближайших фестах и о том как к ним готовится
-
Боюсь на данный момент на это могут повлиять только авторы поста. ВК ввели "умную ленту", которая сама решает какой пост попадет в рекомендации и что самое ужасное, даже если пользователь настроил ленту под себя, она сама периодически сбрасывается. Таким образом гарантированно репост могут увидеть только 300-600 человек, которые сами заходят в группу, остальные как повезет и вот тут очень важный момент, чтобы пост попал в рекомендации он должен быть нестандартным, поэтому я даю свои рекомендации о том как оформить пост, но 90% админов не хотят этим заморачиваться думая что красивого лого достаточно. Далее еще важный момент, если пост был удачно оформлен, репост в такой популярный паблик как https://vk.com/prikolin2 увеличивает шанс попасть в рекомендации, а если его еще начнут комментировать, то вероятность этого еще больше. Возьмите пример со скрайда, они периодически выкладывают реально уникальный контент и он неплохо заходит, именно этого сейчас треубет ВК. Если обратите внимание на посты в паблике https://vk.com/prikolin2 , то их активно обсуждают, люди есть и им интересно вести беседы, более того в предложку часто кидают вопросы о том где бы поиграть, но я такие вопросы не могу публиковать, так как иннова может пожаловаться на обсуждение пиратских серверов. Сейчас администраторы пабликов пытаются надавить на администрацию вк, чтобы те хоть перестали душить тематические паблики, но у вк похоже цели сделать аналог инсты и приоритет рекомендаций они отдают всякому мусору типа МДК. Есть некоторые плюсы в умной ленте, некоторые посты набирали по 100+к охвата, чего никогда бы не было при стандартной работе ленты, но увы тематическим пабликам у которых аудитория ограничена, они дают малый приоритет. На данный момент я использую некоторые уловки, чтобы повысить приоритет, но на этот уходит много времени и ресурсов
-
============================== Добавлена новая услуга. Закрепленный репост в шапке группы. ==============================
-
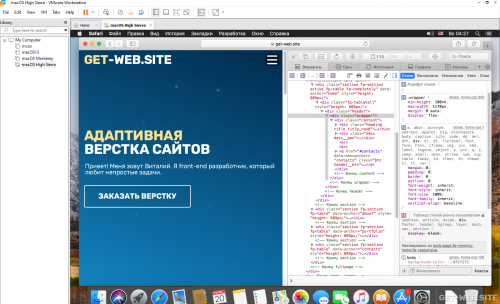
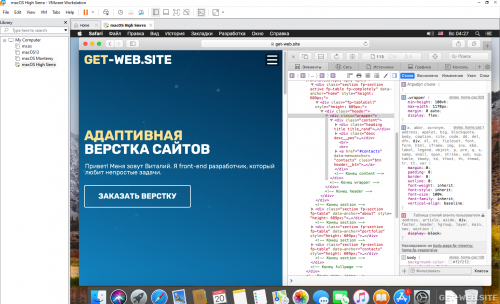
Далеко не у всех есть макбук, особенно на первых шагах обучения и практики, но рано или поздно стает вопрос, а как проверить верстку в Safari из по Windows? В целом без MacOS вы особо не развернетесь, есть различные онлайн сервисы, но в основном платные, а информации они особо не предоставляют, обычно это скриншоты с разных устройств и это гадание по фотографии, ну такое... Так что же делать? Если не покупать макбук, то самое эффективное решение это поставить эмулятор macOS. Для отладки js и проверки верстки в Сафари этого будет более чем достаточно. На самом деле поставить эмулятор, да так чтобы он еще адекватно работал, не так то и просто. Недавно я решил поставить на новый ноутбук эмулятор macOS последних версий и много раз об этом пожалел, я переставил кучу версий, но сафари в них работает просто ужасно, половину сайтов даже не открывает и судя по комментариям эта проблема глобальна. В общем я вернулся к проверенной macOS High Sierra. А теперь по пунктам: 1. Вам необходимо скачать и установить VMware Workstation, это эмулятор, он платный, где и как вы его будете качать решайте сами 2. Вам нужен VMware Unlocker, я использовал этот. Unlocker - это такая штука, которая научит VMware эмулировать macOS. Тут в целом все просто, скачиваете, распаковываете, в папке windows жмете правой кнопкой мыши по unlock.exe и выбираете запустить от имени администратора 3. Установить macOS и вот тут могут начаться нереальные танцы с бубном поэтому я предлагаю скачать готовый образ с установленной macOS High Sierra и просто его запустить минуя всю боль, но даже с ним возможно придется повозиться. Образ можно скачать отсюда и там же можно получить всю информацию по дальнейшей настройке. Если в двух словах: 4. В целом это все, дальше можно настроить сеть, например NAT позволяет выходить в интернет через вашу основную сеть используя её как маршрутизатор(Объясняю своими словами я не селен в этом), но если хотите подключиться например к localhost вашей основной ОС из под macOS, тогда понадобиться настроить мост, но это уже другая история, сейчас я не вспомню как это делал. Надеюсь я эта статься была полезной и я смог кому-то помочь. При копировании пожалуйста указывайте источник: https://get-web.site/blog/104-testiruem-verstku-v-safari-bez-makbuka-proverka-krossbrauzernosti-otladka-js-v-macos-iz-pod-windows.html
-
Далеко не у всех есть макбук, особенно на первых шагах обучения и практики, но рано или поздно стает вопрос, а как проверить верстку в Safari из по Windows? В целом без MacOS вы особо не развернетесь, есть различные онлайн сервисы, но в основном платные, а информации они особо не предоставляют, обычно это скриншоты с разных устройств и это гадание по фотографии, ну такое... Так что же делать? Если не покупать макбук, то самое эффективное решение это поставить эмулятор macOS. Для отладки js и проверки верстки в Сафари этого будет более чем достаточно. На самом деле поставить эмулятор, да так чтобы он еще адекватно работал, не так то и просто. Недавно я решил поставить на новый ноутбук эмулятор macOS последних версий и много раз об этом пожалел, я переставил кучу версий, но сафари в них работает просто ужасно, половину сайтов даже не открывает и судя по комментариям эта проблема глобальна. В общем я вернулся к проверенной macOS High Sierra. А теперь по пунктам: 1. Вам необходимо скачать и установить VMware Workstation, это эмулятор, он платный, где и как вы его будете качать решайте сами 2. Вам нужен VMware Unlocker, я использовал этот. Unlocker - это такая штука, которая научит VMware эмулировать macOS. Тут в целом все просто, скачиваете, распаковываете, в папке windows жмете правой кнопкой мыши по unlock.exe и выбираете запустить от имени администратора 3. Установить macOS и вот тут могут начаться нереальные танцы с бубном поэтому я предлагаю скачать готовый образ с установленной macOS High Sierra и просто его запустить минуя всю боль, но даже с ним возможно придется повозиться. Образ можно скачать отсюда и там же можно получить всю информацию по дальнейшей настройке. Если в двух словах: 4. В целом это все, дальше можно настроить сеть, например NAT позволяет выходить в интернет через вашу основную сеть используя её как маршрутизатор(Объясняю своими словами я не селен в этом), но если хотите подключиться например к localhost вашей основной ОС из под macOS, тогда понадобиться настроить мост, но это уже другая история, сейчас я не вспомню как это делал. Надеюсь я эта статься была полезной и я смог кому-то помочь. При копировании пожалуйста указывайте источник: https://get-web.site/blog/104-testiruem-verstku-v-safari-bez-makbuka-proverka-krossbrauzernosti-otladka-js-v-macos-iz-pod-windows.html